III - Positionnement d’un élement¶
III-A - Propriété CSS “position”¶
La propriété CSS position permet de modifier le comportement d’affichage des blocs :)
Evacuons de suite position:static , qui se contente de dire que l’élément doit se comporter normalement. Il suivra donc le flux sans se poser plus de questions.
position:inherit (CSS2) déclare que l’élément en question hérite de la propriété position de son parent. Si la position du parent est de type absolue, l’élément concerné le sera aussi...
position:fixed
pourrait être une propriété interessante. L’idée est de placer un élément sur la page, et qu’il y reste quel que soit le défilement. Je vous laisse imaginer l’utilité pour un menu par exemple...
Seul problème, certains navigateurs non conformes aux standards CSS2 ne prennent pas en compte cette propriété, il vous va donc falloir tricher (je vous renvoie donc à la

).
position:relative ne retire pas l’élément du flux, mais le déplace simplement par rapport à sa position dans le flux. Petit exemple pour mieux comprendre :
Positionnement relatif : CSS
.normal {
background-color:#0099FF; /* bleu ciel */
}
.posrelative {
position:relative;
background-color:#FF9933; /* orange */
bottom:5px;
left:10px;
}
Positionnement relatif : HTML
<div class="normal">Bonjour les <span class="posrelative">petits</span> enfants.</div>
<div class="normal">comment</div>
<div class="posrelative">ça</div>
<div class="normal">va ?</div>
Exemple de positionnement relatif
Vous vous rendez compte ici que le troisième div (le orange) est décalé de 10 pixels vers la droite et de 5 vers le haut par rapport à la position qu’il devrait occuper normalement. Idem pour le span orange, décalé de la même chose par rapport à sa position théorique.
position:absolute retire complètement l’élément concerné du flux, et le place aux coordonées définies par les propriétés bottom , left , right ou top .
Dans l’exemple, nous allons dimensionner notre DIV pour mieux se rendre compte de l’effet produit :
Positionnement absolu : CSS
#element1 {
position:absolute;
background-color:#00CCFF; /* bleu ciel */
width:50px;
height:50px;
text-align:center;
top:55px;
right:42px;
}
Positionnement absolu : HTML
<div id="element1">ploum ploum</div>
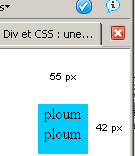
Exemple de positionnement absolu
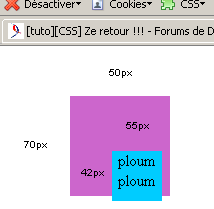
Attention cependant... La position n’est absolue que par rapport au conteneur... Dans l’exemple précédent, le conteneur était le BODY , donc la fenêtre du navigateur.
Positionnement absolu ‘relatif’ : CSS
#element1 {
position:absolute;
background-color:#00CCFF; /* bleu ciel */
width:50px;
height:50px;
text-align:center;
top:55px;
left:42px;
}
#element2 {
position:absolute;
background-color:#CC66CC; /* violet */
width:100px;
height:100px;
text-align:center;
top:50px;
left:70px;
}
Positionnement absolu ‘relatif’ : HTML
<div id="element2">
<div id="element1">ploum ploum</div>
</div>
III-B - Propriété CSS “float”¶
Voyons maintenant la propriété float , celle qui vous servira le plus lors de vos mises en page. Cette propriété positionne l’élément le plus à gauche ( float:left; ) ou le plus à droite ( float:right; ) de son conteneur.
Le reste des éléments du conteneur s’affichera en suivant les contours des éléments flottants.
Positionnement flotant : CSS
#conteneur {
background-color:#CC9999; /* marron bizarre */
text-align:justify;
}
#element1 {
float:left;
background-color:#00CCFF; /* bleu ciel */
width:70px;
height:70px;
text-align:center;
}
#element2 {
float:right;
background-color:#66CC99; /* vert */
width:70px;
height:70px;
text-align:center;
}
Positionnement flotant : HTML
<div id="conteneur">
<div id="element1">titi</div>
<div id="element2">toto</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Integer et erat. Mauris iaculis vulputate nunc.
Praesent sodales pellentesque est.
Fusce nisl lectus, cursus ut, sollicitudin eget, congue eget, lorem.
Phasellus lobortis, purus vitae rutrum elementum, risus libero volutpat felis, nec dictum lorem augue ac risus.
Integer dapibus ullamcorper nunc. Maecenas nibh magna, vestibulum in, dapibus vitae, tristique et, ipsum.
</div>
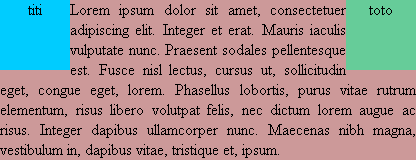
Exemple de positionnement flotant