VI - Petit complément rapide : le z-index.¶
Dès qu’un des éléments de votre page sort du flux, il peut arriver un effet de superposition. C’est bien gentil tout ca, mais comment gérer “qui écrase l’autre” ?
La propriété z-index est là pour ça. En effet, elle va permettre d’attribuer à chaque élément un ‘niveau’, celui ayant le plus grand se retrouvant au-dessus. Petit exemple pour mieux comprendre :
Définissons deux blocs, tous deux positionnés en absolu, et se chevauchant. Pour chacun d’eux, définissons une propriété z-index différente :
z-index : CSS
#element1 {
background-color:#0066FF; /* bleu */
position:absolute;
top:25px;
left:25px;
width:50px;
height:50px;
z-index:1;
}
#element2 {
background-color:#FF66CC; /* rose */
position:absolute;
top:50px;
left:50px;
width:50px;
height:50px;
z-index:2;
}
z-index : HTML
<div id="element1"></div>
<div id="element2"></div>
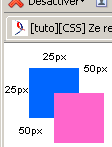
Dans ce cas-ci, l’élément2 (le rose) se trouve au dessus de l’élément1 (le bleu).
z_index : le rose est au dessus
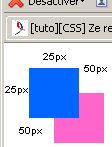
Intervertissons maintenant les propriétés z-index de nos éléments, sans rien toucher d’autre. Ainsi, le z-index de ‘element1’ passe à 2, et celui de ‘element2’ passe à 1.
Et hop, il n’y a qu’à demander, comme par magie, l’élément1 (en bleu) est passé au dessus de l’élément2 (en rose), sans rien devoir modifier dans le HTML.
Petite astuce en passant : le z-index peut parfaitement être négatif, ça ne posera de problèmes à personne ;)
Nous n’avons abordé ici qu’une toute petite partie du z-index, qui mériterai à lui seul un article complet. Pour plus de détails, n’hésitez pas à aller lire

.