html5¶

Introduction¶
Le W3C et le WHATWG : Consensus laborieux vers le HTML 5
HTML 5, encore à l’état de brouillon, est une évolution logique et majeure du langage HTML, reposant sur les technologies contemporaines éprouvées (HTML, XHTML, JavaScript, géolocalisation) ou plus nébuleuses telles que le « Web 2.0 » ou encore la gestion des supports audio et vidéo. Le tout se construit sur les vestiges de l’antique mise en page via tableaux et au travers d’une période trouble, durant laquelle le Consortium W3C tentait de faire avancer d’imposants travaux sur des langages aussi déterminants que HTML et XHTML. Le chantier HTML 5 a commencé fin 2003 grâce à un groupe de travail indépendant, mais ce n’est qu’en 2007 que le W3C officialise véritablement ce langage en intégrant en son sein ce groupe de travail. À partir de là s’est fait un gros effort afin de permettre à HTML 5 d’être rétro-compatible avec ses ancêtres, ce qui a quelque peu ralenti son développement.
HTML 5 offre nativement une large panoplie de nouveautés et de technologies :¶
une grammaire entièrement revue et simplifiée ;
de nouveaux éléments sémantiques et de nouveaux attributs ;
la reconnaissance de vidéos ou de sons sans plug-ins ;
une gestion étendue des formulaires ;
- la possibilité de se localiser géographiquement et de profiter de
cette information ;
- la création de dessins ou de graphiques à l’aide de l’élément
<canvas> ;
- le stockage de données sur son ordinateur pour les exploiter hors
ligne ;
- la possibilité d’intervenir sur les éléments en les modifiant à la
volée ou en les déplaçant (drag and drop), etc.
Nouvelles règles de grammaire¶
Simplification du Doctype¶
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
</head>
<body>
</body>
</html>
Syntaxe permissive¶
HTML 5, en tant que digne successeur de HTML 4.01, conserve par défaut la permissivité syntaxique de son prédécesseur : majuscules autorisées pour les noms d’éléments et d’attributs, apostrophes simples ou doubles non obligatoires pour signaler les valeurs.
En outre, HTML 5 poursuit les libertés de son ancêtre. Ainsi, les éléments <p>, <dd>, <dt>, <li>, <optgroup>, <option>, <td>, <th>, <tr>, <thead> et <tfoot> ne nécessitent pas de balise fermante pour être valides. Seule la version XHTML 5 oblige à fermer ces éléments.
Plus fort encore, certains éléments ne nécessitent ni balise fermante ni balise ouvrante. C’est le cas de <html>, <head>, <body>, <thead>, <tfoot> et <tbody>. Cela signifierait que la présence même de ces éléments devient implicite.
Pour finir, notons que l’attribut type (rencontré principalement au sein des balises <script> et <style>) devient superflu.
Le code HTML suivant – parfaitement valide et suffisant – résume à lui seul la concision autorisée en HTML 5 :
<!doctype html>
<meta charset=UTF-8>
<title>titre de page</title>
<p>hello world !
Cependant, je vous invite à la plus grande des précautions quant au maniement de cette syntaxe très démunie. À moins de maîtriser parfaitement les arcanes du langage HTML 5 au point de ne plus commettre d’erreur ou d’oubli, pensez à conserver autant que possible la rigueur de XHTML au sein de vos documents.
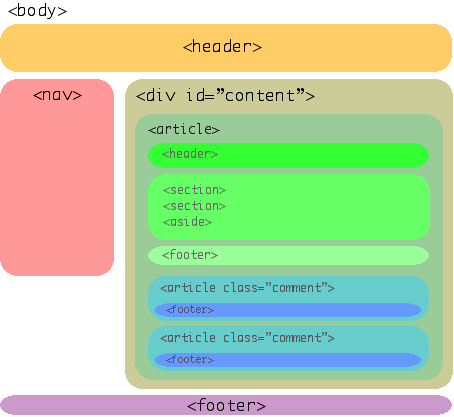
Nouveaux éléments¶
Structure

- header : Un groupe d’aide de navigation ou d’introduction. Un
élément header contient de façon générale les headings (les éléments h1 à h6 ou l’élément hgroup). Il peut aussi contenir d’autres éléments, comme une table des matières, un formulaire de recherche, ou des logos. (*http://docteurhtml5.com/html5/balise-header/ *)
- footer : contient les informations traditionnelles de pied de
page : auteur, droits de reproduction, etc. de la section à laquelle il est appliqué. Cet élément peut être présent plusieurs fois dans la page : dans chaque section, article, etc. Contrairement à ce que son nom laisse entendre, il ne se place pas nécessairement à la fin. ( *http://docteurhtml5.com/html5/element-footer/* )
- nav : signale la navigation principale du site, qu’elle soit en
barre de navigation horizontale ou en menu latéral. C’est donc une liste de liens qui conduisent aux autres contenus du site (ou de la page).
- aside : L’élément aside représente une section de la page qui
renferme du contenu qui est tangentiellement relatif au contenu autour de l’élément aside, et qui peut être considéré comme étant séparé de ce contenu. Ces sections sont souvent représentées par des encadrés en imprimerie. ( *http://docteurhtml5.com/html5/comprendre-la-balise-aside/* )
- section : permet de définir les différentes sections thématiques
du document, permettant d’en établir le plan, un peu comme les chapitres d’un livre. Une section distingue un bloc logique de contenu (pour les autres blocs, on utilisera des div). Elle peut elle-même se subdiviser en plusieurs sections et être constituée d’un en-tête, d’un pied, et d’une navigation.
- article : délimite une portion du document. Ce peut être un
message de forum, un article de presse, un billet de blog ou toute autre portion de contenu indépendant. Un article imbriqué dans un autre désignera une citation
- hgroup : nouveau calcul du plan de page - Nouvelle segmentation
-*http://blog.neamar.fr/accueil/4-web-pour-webmaster/110-valeur-semantique-de-hgroup-html5*
Comparaison de gabarits *xhtml* et *HTML5*
<video>
<video>
API
Types MIME
les trois lignes suivantes suffisent à s’assurer la tranquilité :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webm
Formats
Remarques
Exemple de code HTML5¶
<script>
function rewind(i){
document.getElementsByTagName("video")[i].currentTime=0
}
function playpause(i,btn){
video=document.getElementsByTagName("video")[i]
if(video.paused){
video.play()
btn.value="\|\|"
}else{
video.pause()
btn.value=">"
}
}
</script>
OGG :<br/>
<video src="media/windowsill.ogv" poster="img/poster.png" autoplay controls loop>
<span class="ko"><video> non supportée !</span></video><br/>
<input type="button" value="\|<" onclick="rewind(0)"/>
<input type="button" value="\|\|" onclick="playpause(0,this)"/><br/><br/>
WEBM :<br/>
<video src="media/webm/windowsill.webm" poster="img/poster.png" autoplay controls loop>
<span class="ko"><video> non supportée !</span></video><br/>
<input type="button" value="\|<" onclick="rewind(1)"/>
<input type="button" value="\|\|" onclick="playpause(1,this)"/><br/><br/>
H264 :<br/>
<video src="media/windowsill.mp4" poster="img/poster.png" autoplay controls loop>
<span class="ko"><video> non supportée !</span></video><br/>
<input type="button" value="\|<" onclick="rewind(2)"/>
<input type="button" value="\|\|" onclick="playpause(2,this)"/>
Compatibilité¶
proposer des formats pour tous les navigateurs, une alternative flash et des liens pour télécharger les vidéos
<video width="400" height="222" controls="controls">
<source src="animations/Cavernae\_Terragen2.mp4" type="video/mp4" />
<source src="animations/Cavernae\_Terragen2.webm" type="video/webm" />
<source src="animations/Cavernae\_Terragen2.theora.ogv" type="video/ogg"
/>
<object type="application/x-shockwave-flash" width="400" height="222"
data="http://www.youtube.com/v/HVMoJqg41Bw">
<param name="movie" value="http://www.youtube.com/v/HVMoJqg41Bw" />
<param name="wmode" value="transparent" />
<!--[if lte IE 6 ]>
<embed src="http://www.youtube.com/v/HVMoJqg41Bw"
type="application/x-shockwave-flash" allowscriptaccess="always"
allowfullscreen="true" width="400" height="222">
</embed>
<![endif]-->
Vous n'avez pas de navigateur moderne, ni Flash installé... suivez les
liens ci-dessous pour télécharger les vidéos.
</object>
</video>